Друзья, если такие слова как HTML-вёрстка, CSS стили оформления не являются для вас пустым звуком, уделите несколько минут вашего времени, возможно вы уже давно ждали подобной новости.
В разделе настроек вы можете воспользоваться новой опцией и загрузить свои стили для установленной Темы оформления, таким образом возможно идеально настроить дизайн под себя.
Само собой разумеется, новость не для всех. Если вы дочитали до этих строк и не поняли сути, то эти настройки точно не для вас, можете закрывать статью и далее заниматься своими делами :).
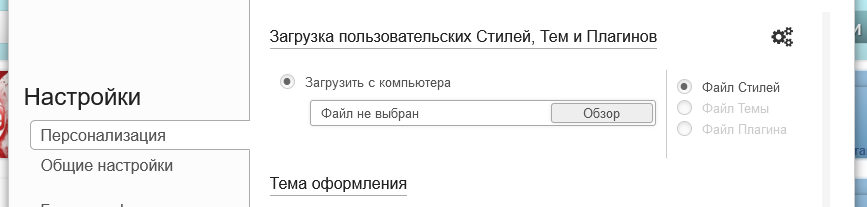
Чтобы воспользоваться данной опцией, вам необходимо зайти в Настройки, раздел Персонализация и кликнуть на шестерёнки в верхнем правом углу. Раскроется блок загрузки стилей. Можно пользоваться.
После загрузки файла стилей возможно два варианта выбора:
- Добавить ваши стили к стилям Темы. Это удобно в случае мелких доработок визуала
- Заменить стили Темы вашими стилями. Эта опция позволит кардинально сменить оформление. Но она же может и поломать весь дизайн, поэтому используйте с осторожностью.
Для аварийного удаления вашего файла стилей достаточно перейти по ссылке — https://OnlineZakladki.com/?resetStyles
Примеры использования функционала
Давайте рассмотрим несколько примеров в которых будет более понятна суть данного файла.
CSS-переменные
:root {
/* Размер шрифта всех элементов на сайте. 12px => шрифт меньше. 16px => шрифт больше. */
--body_font_size: 14px;
/* Соотношение сторон закладки. Значение 1 => квадрат. Значение 1.25 => прямоугольник */
--visual_bkmk_aspect_ratio: 1.22;
/* Максимальная ширина закладки. 280px => Ширина меньше. 320px => Ширина больше. */
--visual_bkmk_max_width: 300px;
/* Минимальная ширина закладки. 80px => Ширина меньше. 90px => Ширина больше. */
--visual_bkmk_min_width: 85px;
/* Минимальный отступ от боковых границ экрана до закладок. 20px => отступ меньше. 60px => Отступ больше. */
--horizontal_key_min_width: 40px;
}
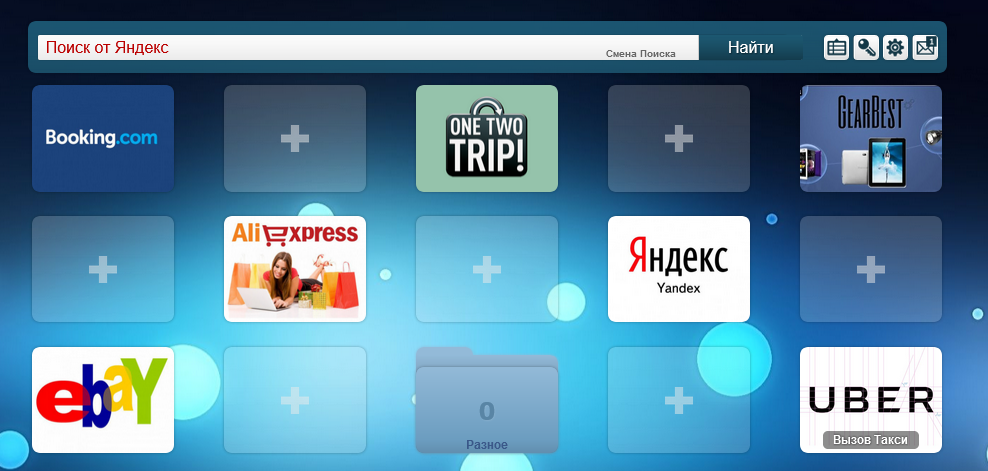
Сравните два скрина ниже. Первый со следующими настройками.
:root {
--visual_bkmk_aspect_ratio: 1.22;
--visual_bkmk_max_width: 200px;
}
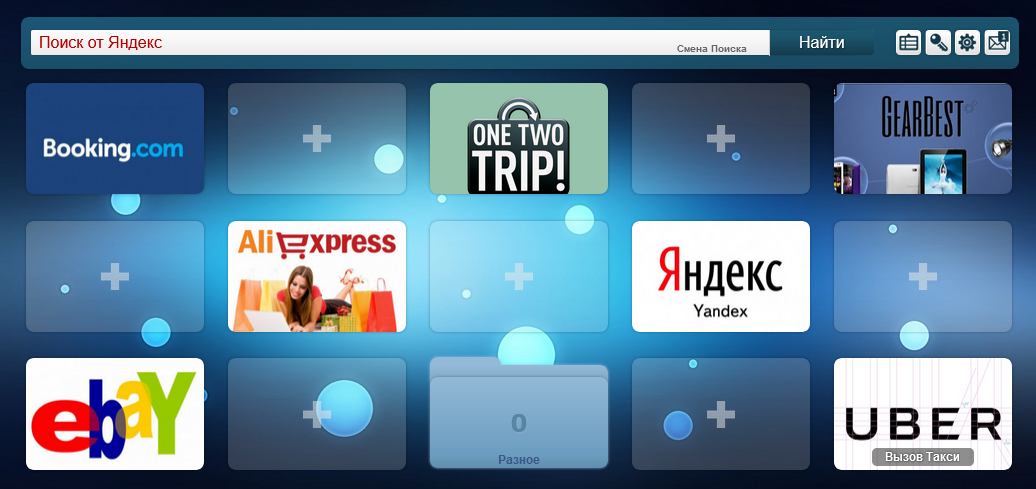
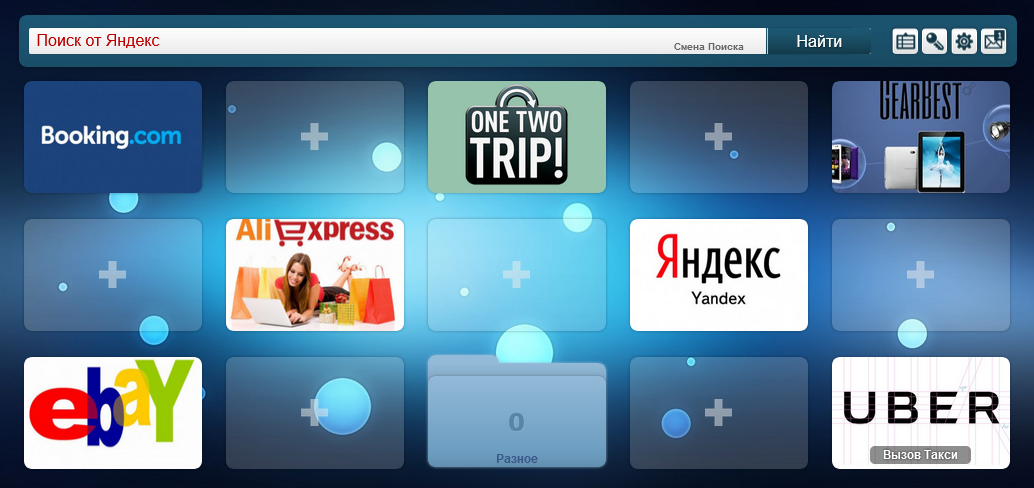
На втором мы изменили пропорцию закладок и их максимальный размер.
:root {
--visual_bkmk_aspect_ratio: 1.45;
--visual_bkmk_max_width: 250px;
}
Как видим, получили несколько иной внешний вид.
Редактирование стилей
Давайте теперь выровняем фоновые изображения по центру для большей завершённости.
.bkmk_yes {
background-position: 50%;
}
Вот мы в несколько простых шагов и изменили дизайн закладок персонально под себя. Будем надеяться, что данные возможности прийдутся вам по душе.
Файл стилей с продемонстрированными изменениями вы можете скачать по ссылке, открыв серию собственных экспериментов с дизайном.
P.S. Если файл не закачивается непосредственно при клике по ссылке, то нажмите на него правой клавишей мыши и выберите пункт — «Сохранить объект как»






что то не получается…
создаю файл
/* Максимальная ширина закладки. 180px => Ширина меньше. 220px => Ширина больше. */--visual_bkmk_max_width: 200px;ставлю в блокноте ширину и 300 и 400,потом сохраняю, закачиваю и добавляю с стилям. Ничего не меняется.файл назвал custom-style.css
Максимальная ширина закладки — чтобы корректно её проверить, вам необходимо выставить минимальные настройки сетки — 3 по горизонтали и 3 по вертикали. Тогда с большой долей вероятности на вашем экране вы увидите размер закладки приближенный к максимуму.
И если на вашем экране останется свободное место и вы захотите чтобы закладки выглядели ещё больше чем они выглядят по факту, то тогда имеет смысл менять эту настройку. Учтите, что сейчас в глобальных настройках она и так выставлена практически в максимум — 300px. Если увеличивать до 400px, то сама миниатюра может выглядеть не в лучшем качестве.
Здравствуйте, так и должно быть? Если нажать скачать по ссылке, то открывается новая вкладка, файл стилей не скачивается.
Не знаю у меня только так или нет, но в браузере Firefox при открытии возникают кракозябры…
Скриншот: Firefox
А вот в Opera такого нет…
Скриншот: Opera
Если файл не скачивается непосредственно при клике по ссылке, то нажмите на него правой клавишей мыши и выберите пункт — «Сохранить объект как»
Всем кто не совсем понял… автор вам дал возможность непросто пользоваться как сервисом закладок, но и создать свой внешний вид. Скажем так конструктор.
То есть выбор… непросто что вам предложили… Темы оформления
Но и что-то создать своё, в плане внешнего вида.
Установлена тема по умолчанию с небольшой настройкой. Я лишь не много отредактировал свой внешний вид после обновления, готовым файлом с помощью одного человека.
Ну и как то так, у меня выглядит начальный экран браузера «Mozilla Firefox» и «Opera». Всего три рабочего стала, два не стал скриншотить.
Скриншот: Mozilla Firefox
Скриншот: Opera
Если наскучит, то возможно что-то изменю… хотя так выглядит у меня уже несколько лет, и не меняю даже фон.
Автору респект, хоть я ему и высказал в начале своё мнение, что, вряд ли кто из пользователей будет заморачиваться что-то редактировать под себя. Я ошибся.
Ведь на самом деле это интересно… но только не всегда есть свободное время.